Banner-Tracking mit dem Matomo Tag Manager – Tutorial
Dieser Beitrag wird zeigen, wie man ein Banner-Element in der eigenen Website mit dem Matomo Tag Manager tracken kann, so dass man Kennzahlen erhält. wie oft der Banner angezeigt und angeklickt wurden.
Annahmen
Prinzipiell ist die Vorgehensweise nicht auf Banner beschränkt, sondern lässt sich mit jedem Element der Website praktizieren. Dies können beispielsweise Buttons, Links, Menüs, Bilder, Teaser oder auch Ad-Elemente sein.
Folgende Punkte setze ich voraus bevor untenstehende Schritte durchlaufen werden können:
- Der Matomo Tag Manager muss in die Website integriert sein, d.h. es existiert ein eingebundener Container
- Der Tag Manager wird zum Tracking verwendet, d.h. es wird ein Tag vom Typ Matomo Konfiguration verwendet
Näheres dazu habe ich in Teil 2 meines Tutorials unter Szenario 2 beschrieben.
Schritt 1 – Analyse des Banner-HTML
Als Beispiel-Banner wähle ich den Banner meiner Website, der auf mein Schulungs- und Beratungsangebot für Matomo hinweist. Ich möchte wissen, wie oft wird er angezeigt und wie oft wird der „Mehr erfahren“-Button angeklickt wird.
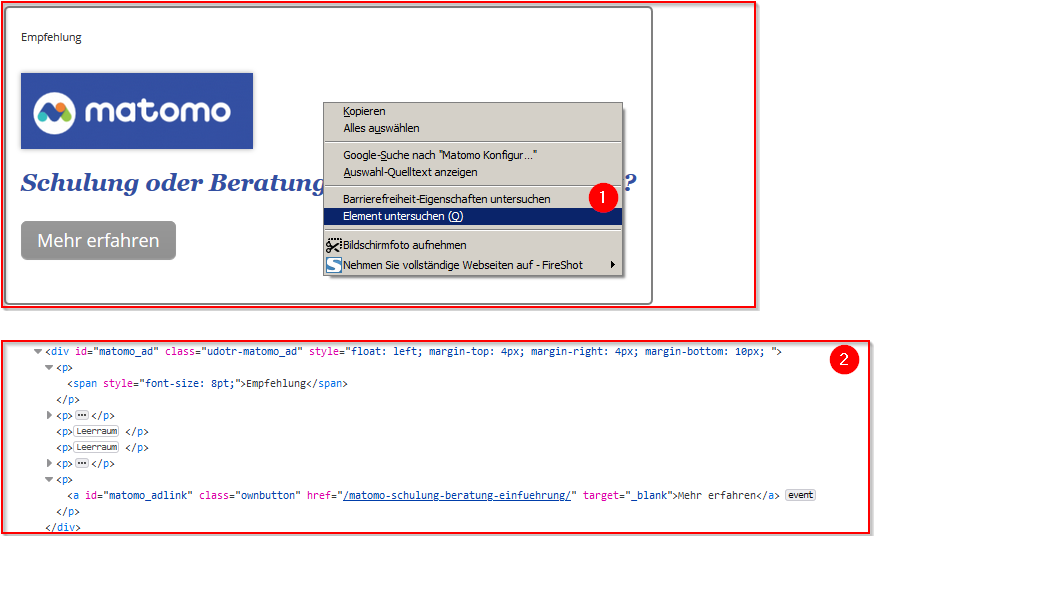
An erster Stelle ist es erforderlich, sich das HTML des Banners anzusehen. Dies ist erforderlich, um herauszufinden, wie der Banner vom Tag Manager identifiziert werden kann. Ich arbeite dazu mit Firefox und rufe die Entwicklertools (1) auf, um das HTML (2) einzusehen.
Wichtig ist es auf die ID oder eine CSS-Klasse des Banners und des Buttons zu achten.
Der Banner (umgeben von einem <div>-Element) besitzt die ID matomo_ad sowie die CSS-Klasse udotr-matomo_ad.
Der Button „Mehr erfahren“ hat ebenfalls eine ID „matomo_adlink“ und eine CSS-Klasse ownbutton.
Diese Angaben sind erforderlich für den Matomo Tag Manager. Ein Hinweis vorab: An dieser Stelle schaue ich mir auch das restliche HTML bzgl. der ID’s und der CSS-Klassen an. Ich möchte herausfinden, ob die ID oder die Klassen meines Banners nochmals vorkommen. Schließlich setze ich den Banner mehrmals pro Seite ein. Hintergrund ist, dass der Tag Manager auf das erste Element aus dem HTML achten wird, welches die ID oder die Klasse besitzt.
Schritt 2 – Trigger anlegen
Im Tag Manager sind Trigger Auslöser von Nutzeraktivitäten, wie Klicks , Scrollen oder Eingaben, Verlassen von Seiten.
Hinweis: Manche der folgenden Screenshots zeigen noch die frühere Bezeichnung in Matomo „Impulse“, statt „Trigger“. Hier gibt es jedoch keinen Unterschied. Den Text habe ich angepasst.
Für das Sichtbarwerden meines Banners für den Besucher meiner Website und für den Klick auf den Button benötige ich daher Trigger. Ich verwende die Trigger, um später in Schritt 3 darauf zu reagieren und „etwas“ zu tun.
Für die Sichtbarkeit von Elementen steht mir beim Anlegen folgender Triggertyp zur Verfügung:
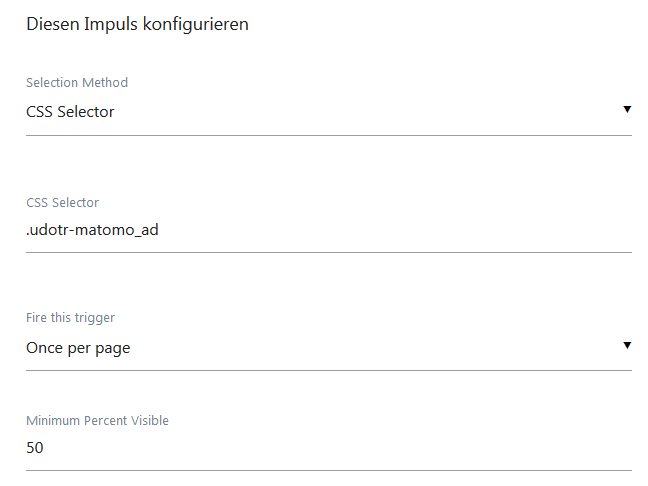
Die Konfiguration dieses Triggertyps erfordert die Festlegung entweder auf eine ID oder einen CSS-Selector, anhand derer der Tag Manager die Sichtbarkeit für den Besucher ermitteln soll. In Schritt 1 hatte ich die ID und die CSS-Klasse meines Banners ermittelt. Da ich dort feststellte, dass die ID zweimal in meinem HTML vorkommt und nur die CSS-Klasse eindeutig ist, entscheide ich mich bei der Triggerkonfiguration für den CSS-Selector mit Angabe der Klasse.
Wichtig zu beachten ist, dass die CSS-Klasse udotr-matomo_ad noch mit einem Punkt ergönzt werden muss: .udotr-matomo_ad (CSS-Selector gemäß CSS-Standard).
Der Trigger soll nur einmal pro Seite ausgelöst werden („once per page„). D.h. es reicht mir aus zu wissen, ob ein Besucher dieser Banner einmal gesehen hat.
Ich vergebe abschließend noch einen Namen für diesen Trigger, der mir möglichst eindeutig beschreibt, um was es sich handelt („Matomo Banner angezeigt„).
Ich lege noch einen Triggerfür meinen zweiten Banner an, der mit der CSS-Klasse .udotr-matomo_ad_ende gekennzeichnet ist, da ich auch die Sichtbarkeit dieses Banners kennen möchte.
Für den Klick-Trigger auf den Button „Mehr erfahren“ wähle ich den Triggertyp:
 Anmerkung: Es wäre auch möglich gewesen, den Triggertyp Klick auf alle Links auszuwählen.
Anmerkung: Es wäre auch möglich gewesen, den Triggertyp Klick auf alle Links auszuwählen.
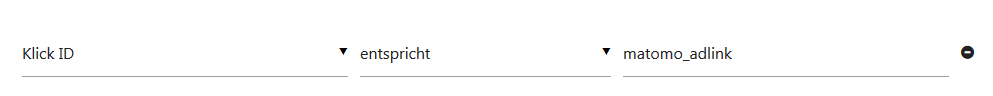
Der Triggersoll nur ausgelöst werden, wenn auf den Button geklickt wird und nicht auf den gesamten Banner. Dazu muss in der Konfiguration des Triggers eine oder mehrere Regeln hinterlegt werden, die dafür sorgen, dass nur bei Klick auf diesen Button reagiert wird.
Zur Erinnerung: das HTML des Buttons war wie folgt:
<a class="ownbutton" id="matomo_adlink" href="/matomo-schulung-beratung-einfuehrung/" target="_blank">Mehr erfahren</a>
Klasse, ID, Link-URL als auch Link-Text aus meinem HTML stehen mir in der Triggerkonfiguration als Mittel zur Einschränkung für obiges HTML zur Auswahl. Die CSS-Klasse ownbutton verwendet meine Seite auch in anderem Zusammenhang, die verlinkte Seite verlinke ich auch über andere Elemente (z.B. Teaser) und der Linktext „Mehr erfahren“ ist recht allgemeingültig.
Ich entscheide mich daher für die ID matomo_adlink, da diese nur in den Bannern genutzt wird. Da ich bei den Link-Klicks nicht zwischen erstem und zweitem Banner unterscheiden möchte, ist das ausreichend. Wöllte ich auch das noch unterscheiden, ist mir keine Lösung mit dem Tag Manager bekannt, ohne das HTML des Buttons anzupassen, da in meinem Fall das HTML der Buttons in beiden Bannern identisch ist.
Den Trigger nenne ich „Matomo-Banner angeklickt“ .
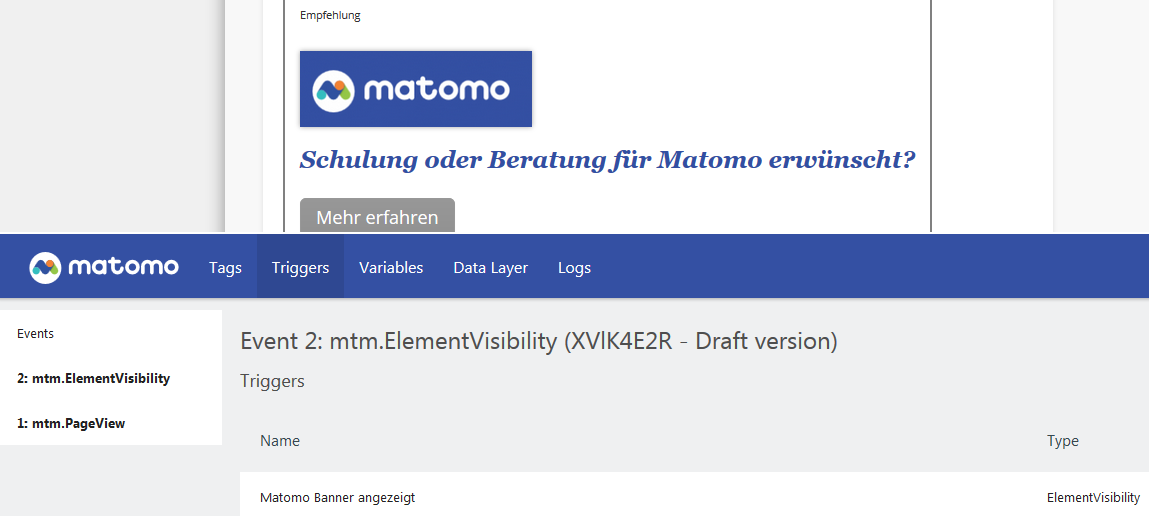
Ich aktiviere nun die Vorschau meines Containers, um die Trigger zu testen. Lösungsansätze bei den Problemen mit der Sichtbarkeit des Panels habe ich in einem anderen Beitrag aufgezeigt.
Ich wechsele auf meine Website, auf der mein Banner zu sehen ist. Im Debug-Panel des Tag Managers wechsele ich auf „Trigger“ und scrolle oben zu meinem Banner. Im Debug-Panel erscheint ein Event mtm.ElementVisibility und das mein Triggerausgelöst wurde (Matomo Banner angezeigt).
Klicke ich auf den „Mehr erfahren“ Button in dem Banner erscheinen zwei neue Einträge unter Trigger (mtm.AllLinksClick , mtm.AllElementsClick). Da für AllLinksClick nichts konfiguriert wurde, ist die Trigger-Event Anzeige auf der rechten Seite im Debug-Panel leer. Unter AllElementsClick finde ich jedoch den Klick.
Hinweis: Das Panel bleibt in meinem Fall an der Stelle stehen, weil der Banner-Linkbutton ein neues Fenster öffnet. Wenn der Link sich im selben Browser-Tab geöffnet hätte, wäre das Debug-Panel verschwunden und auf der nächsten Seite wieder geladen wurden. Leider wären dann auch alle Ausgaben weg, da das Panel von neuem beginnt zu loggen.
Die Tests im Debug-Modus (Vorschau-Modus) zeigten nun, dass die konfigurierten Trigger richtig ausgelöst werden. Nun ist es erforderlich, auf die Trigger zu reagieren und „etwas zu tun“. In meinem Fall eine Messung in Matomo zu speichern.
Schritt 3 – Tags anlegen
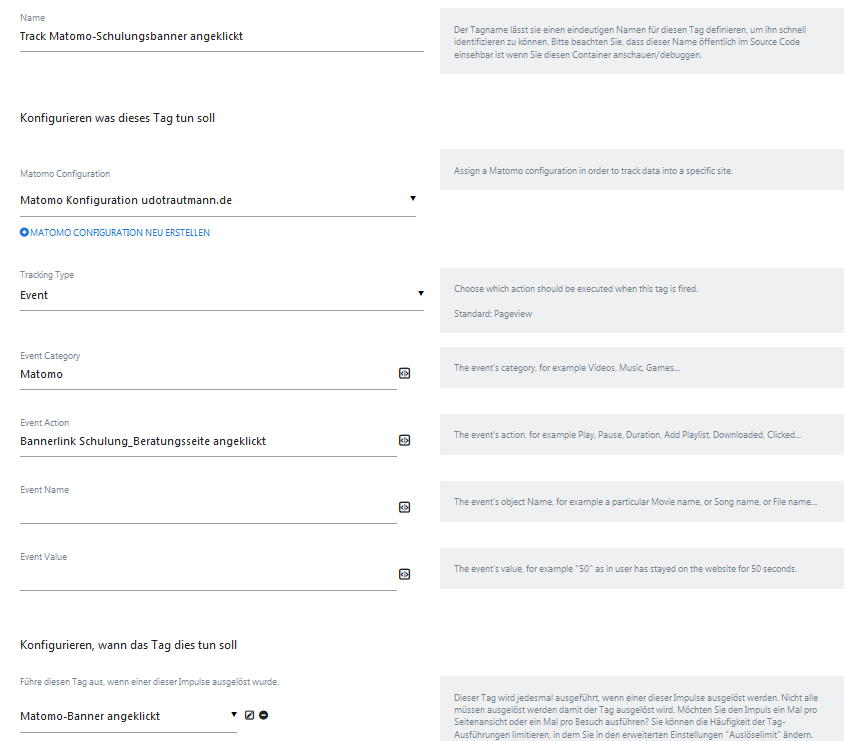
Um die Sichtbarkeit des Banners als auch den Button-Klick in Matomo zu tracken, erstelle ich jeweils Tags vom Typ Matomo Analytics. Ich benötige für jeden der Trigger ein eigenes Tag.
In der Konfiguration dieses Tag Typs wähle ich jene Matomo-Konfiguration aus, die auch in meine Matomo-Webseite trackt. Normalerweise sollte das die Matomo-Webseite sein, die auch die Seitenaufrufe meiner Webseite misst.
Das Matomo-Analytics Tag kann drei verschiedene Arten von Metriken in Matomo speichern. Seitenaufrufe (Pageview), Ereignisse (Events) oder Ziele (Goals). Ein Content-View und Content-Klick (Inhaltsimpressionen und Inhaltsinteraktion), wie aus dem normalen Matomo-Tracking bekannt, wird nicht angeboten.
Daher eignet sich ein Ereignis am ehesten, da hier eine Unterteilung von Ereigniskategorie und Ereignisaktion möglich ist. Ich entscheide mich für eine Ereignisstruktur, die mir bei der Analyse schnell einen Überblick in Matomo gibt, bei der ich Sichtbarkeit und Klicks vergleichen kann. Als Kategorie vergebe ich bei allen Tags den Namen „Matomo“ und als Aktion wähle ich verständliche Namen.
Nachfolgende Abbildung zeigt die Konfiguration des Tags für den Klick auf den Button. Dabei muss natürlich der korrekte Trigger ausgewählt werden.
Ich lege insgesamt also drei Tags an, die ich wie folgt benenne:
- Track Matomo-Schulungsbanner angeklickt
- Track Matomo-Schulungsbanner sichtbar
- Track Matomo-Schulungsbanner-Ende sichtbar
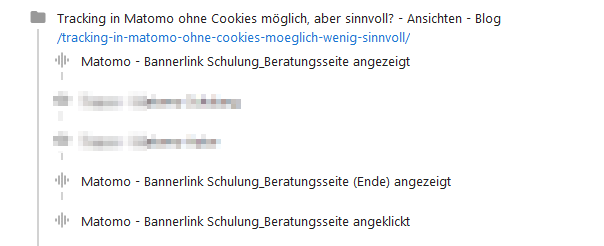
Im Vorschau-Modus führe ich erneut einen Test durch, diesmal nicht unter Trigger sondern unter Tags. Ich greife nun aber zusätzlich auf das Besucher-Log in Matomo zurück, um die gewünschten Einträge zu finden. Im Besucher-Log suche ich mir meinen eigenen Besucher heraus und prüfe, ob die Ereignisse angezeigt werden:
Wenn dieser Test erfolgreich abgeschlossen ist, kann ich im Tag Manager den Container für meine Website und damit meine Anpassungen veröffentlichen. Denn bisher waren die Anpassungen nur im Vorschau-/ Debug-Modus wirksam, d.h. die Tags wurden nur ausgelöst, wenn ich selbst im Tag Manager eingeloggt war und im Vorschau-Modus auf meine Website zugreife. Durch die Veröffentlichung gehen die Anpassungen auch für alle Besucher produktiv.
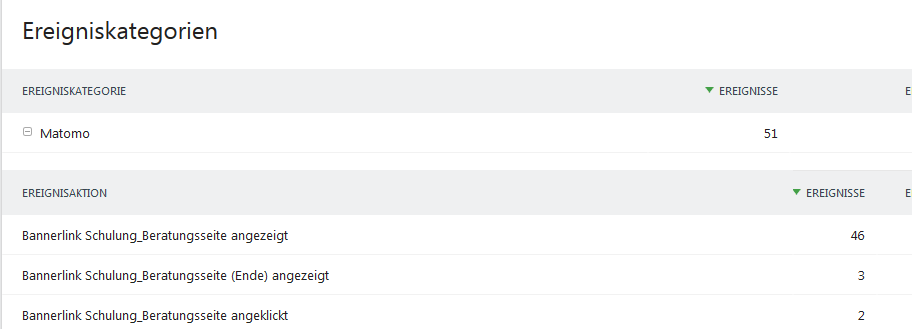
In der Matomo Webanalyse sehe ich dann später beispielsweise folgende Kennzahlen.
Abschlussbemerkungen
Ich möchte noch ein paar Vor- und Nachteile dieses Vorgehens zum Tracking eines Webseiten-Elementes aufzählen:
Pros:
- Keine Anpassung von HTML erforderlich, um bestimmte Metriken (Sichtbarkeit und Klicks bzw. Impressions & Interactions) zu tracken
- Schnelle Einrichtung durch eine einzelne Person ohne weitere spezialisierte Beteiligte möglich, wie Developer, Dev-Ops
- Eignet sich gut vor allem für kurzlebige oder spontane Aktionen, die getrackt werden sollen
Cons:
- Code-Anpassungen im CMS am HTML oder CSS würden unbemerkt vom Tag Manager stattfinden können und Trigger könnten nicht mehr ausgelöst werden
- Für eine relativ kleine Anforderung müssen mehrere Trigger und Tags angelegt werden. Die Übersichtlichkeit im Tag Manager kann schnell verloren gehen. Die Nomenklatur für die Bezeichnungen von Triggern und Tags muss gut überlegt werden.























Schreibe einen Kommentar